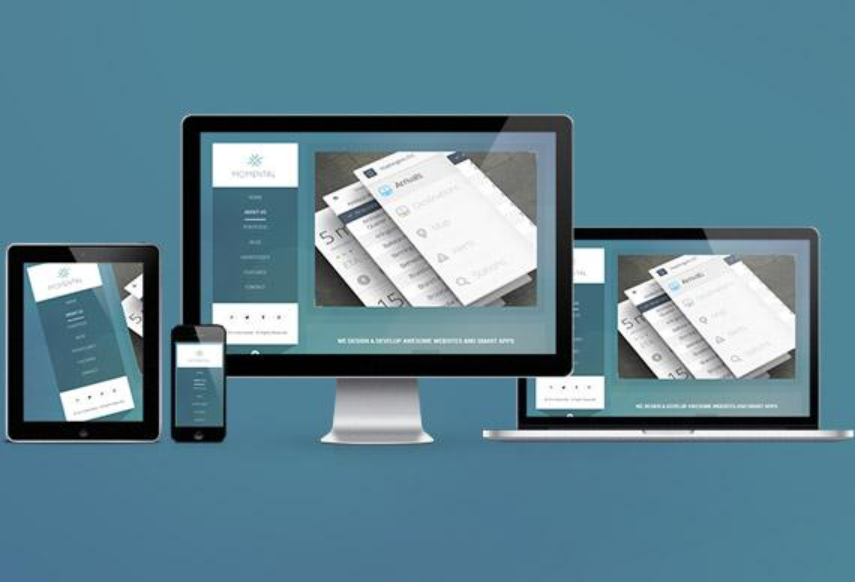
响应式网站就是:设计的页面会根据用的的行为以及设备的环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。

优点:
1、用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代,之前网站普遍使用固定的宽度(960px)逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
2、节省设计与开发时间
从设计角度说,一般来说,响应式网站界面只需要设计两套设计效果图就行了,电脑端与pad端基本可以共用一套设计效果图,手机端重新设计一套就可以了;从前端开发角度说,再不需要开发三套完成不一样的前端代码,只需要根据临界点(如果是基于Bootstrap前端框架进行开发,它上面有明确说明,这个问题下回再和大家分享)为不同终端开发三套不同的css样式;从后期维护角度来说,再不需要分别维护pc界面、pad界面、移动界面,专心维护一个网站即可。
3、SEO友好
由于响应网站在不同终端有友好的界面展示效果,用户可以与网站一直保持联系,比如URL不变积累分享;通过单一的URL地址收集所有的社交分享链接最佳化搜索用引擎。搜索引擎也在变得越来越聪明,它们足够智能可以完成移动网站和桌面网站的连接。
Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,百度与谷歌更容易处理。
4、可以适应所有设备屏幕
这点可以说是响应式的网站最大的优势,在如今技术日新月异,智能终端不断更新换代,智能手机、VR设备、智能手表等等层出不穷,不可能一个个进行独立开发,但是如果拥有了响应式的网站设计则不同,用户可以一直和网站保持联系,而且它对用户非常用好。
5、维护更少
想一下如果再去开发一新的独立移动站,无疑会增加你的工作负担,实际上你拥有的是两个站,但是如果响应式网站维护成本肯定会很少,因为他只是一个站,而且可以在所有设备上都运行,明显减少了工作量。